VJSFを利用してJSON Schemaから入力フォームを自動生成する
2025-07-02
はじめに
バックエンドからJSON Schemaを受け取って、 そのスキーマをもとにVuetifyの入力フォームを表示してくれるライブラリを見つけました。
しかし、VueやNuxtでの実際の使い方が調べてもあまり出てこなかったため、備忘録を残します。
環境
Node.js: v22.11.0
package.json
{
"dependencies": {
"@koumoul/vjsf": "^3.15.6",
"nuxt": "^3.17.5",
"vue": "^3.5.17",
"vue-router": "^4.5.1",
"vuetify-nuxt-module": "^0.18.7"
}
}設定内容
以下のページの「CommonJS dependencies」部分に記載されている設定内容をNuxtに設定します。
https://koumoul-dev.github.io/vuetify-jsonschema-form/latest/getting-started
nuxt.config.ts
import { commonjsDeps } from "@koumoul/vjsf/utils/build.js"
export default defineNuxtConfig({
vite: {
optimizeDeps: {
include: [...commonjsDeps],
},
build: {
commonjsOptions: {
transformMixedEsModules: true,
},
},
},
})これがないと以下のようなエラーが発生します。
Uncaught SyntaxError: The requested module '/_nuxt/node_modules/ajv-formats/dist/index.js?v=7fe74a33' does not provide an export named 'default' (at validate.js:2:8)Vjsfのコンポーネントを認識するために、以下の設定も入れます。
plugins/vjsf.ts
import Vjsf from "@koumoul/vjsf"
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.component("Vjsf", Vjsf)
})使い方
<template>
<v-form>
<vjsf v-model="formData" :schema="schema"></vjsf>
</v-form>
</template>
<script setup lang="ts">
// ref. https://tour.json-schema.org/content/01-Getting-Started/05-Arrays
const jsonSchema = {
type: "object",
properties: {
name: {
type: "string"
},
age: {
type: "integer"
},
hobbies: {}
},
required: [
"name",
"age",
"hobbies"
]
}
const formData = ref({})
const schema = ref(jsonSchema)
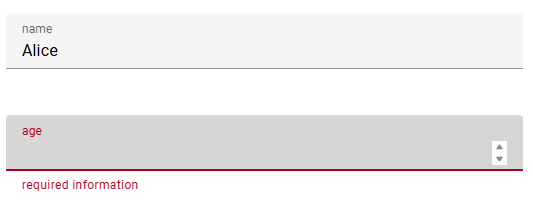
</script>これの実行結果は以下のようになります。

バックエンドなどからJSON Schemaさえ連係されれば、その情報だけで入力フォームができあがってくれるのはけっこう嬉しいかもしれない
(スキーマが変わったらどうなるか、そこからは目を背ける)
スポンサーリンク